ThreeJS-NavMesh
ThreeJS - Navigation Mesh
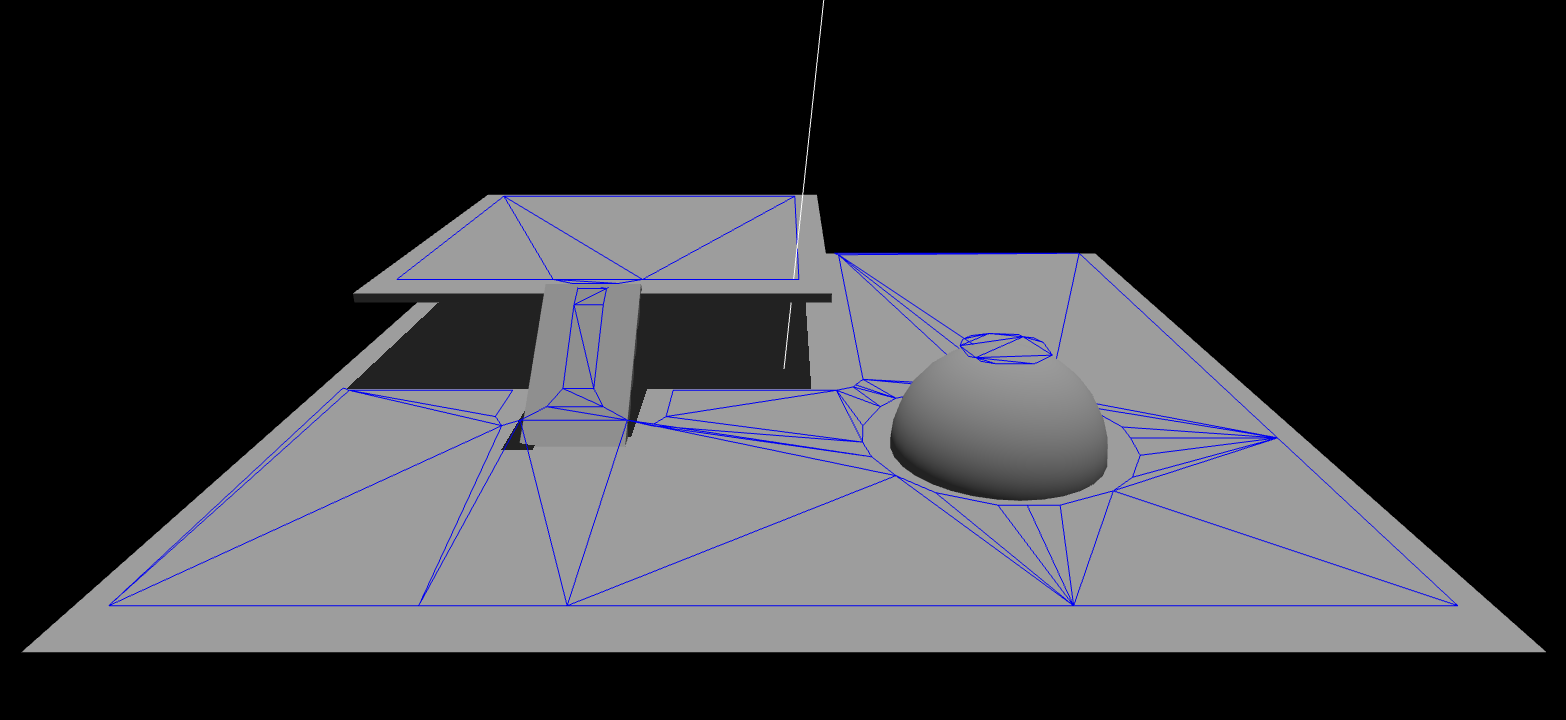
 Use RecastHelper to create a navigation mesh from ThreeJS geometry
Use RecastHelper to create a navigation mesh from ThreeJS geometry
- Add the threeJS library as folder three
- If you use npm install –save three, then change the importmap paths in example/index.html
- Import RecastHelper
import { RecastHelper } from "../recast/RecastHelper.js"; - Create a new instance of RecastHelper. If the path to recast.wasm is not ../recast/recast.wasm then add the path as a parameter to the constructor.
const helper = new RecastHelper(); //If path const helper = new RecastHelper(PATH_TO_RECAST.WASM); - Pass the scene or a Group and Params (optional) to the createNavMesh method of the helper ``` helper.createNavMesh(scene, { cellSize: 0.03, regionMinSize: 0.5, agentRadius: 0.3, agentHeight: 1.5 });
6. createNavMesh is an async promise. Add a then. It will receive the created mesh.
helper.createNavMesh(scene, { cellSize: 0.03, regionMinSize: 0.5, agentRadius: 0.3, agentHeight: 1.5 }).then( (mesh) => { if (mesh){ scene.add( mesh ); } }); ```
See the example for usage